How to Extend Global Object Declaration in Typescript

Jasser Mark Arioste

Hello! In this article, you'll learn how to extend the global and window objects in node and browser environments respectively.
What is a Global Object in NodeJS? #
Global objects are global in nature, which means they are available in all modules without the need for an import statement. They can be used directly in an application, some examples are console, setTimeout, setInterval, __filename, __dirname, process, etc.
When to extend the Global Object? #
When using Typescript, I usually extend the process.env object so that it is properly typed and so that the editor (I use VSCode) can provide some intellisense/autocomplete.
How to Extend the Global Object? #
To extend the global object, or in this example, add type definitions to the process.env object. You can do the following steps:
- Install
@types/node - Create a type definition file.
- Use Module Augmentation / Declaration Merging for the
ProcessEnvinterface - Export an Empty object
- Check VSCode autocomplete or intellisense
Step 1: Install @types/node
#
This first step is obvious, if you don't have the type definitions for node in your project, the intellisense won't show up.
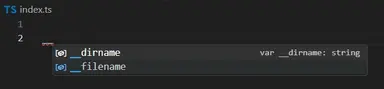
yarn add @types/nodeAfter that, you should have intellisense or autocomplete when accessing global objects:

Step 2: Create a Type Definition File #
First, you have to create a type definition file. For example global.d.ts. The Typescript compiler will look for .d.ts files and include them in other type definitions that you may have installed.
touch global.d.ts1
Step 3: Use Declaration Merging #
The next step is to use declaration merging to add more definitions to whatever interface you need. In this case, it's the ProcessEnv interface.
declare global { namespace NodeJS { interface ProcessEnv { // Define custom environment variables SECRET: string | null; MY_ENVIRONMENT_VARIABLE: "value1" | "value2" | "value3" | null; } } } export {}1234567891011
Step 4: Export an Empty Object #
The next step is to export an empty object.
declare global { // ... } export {}12345
By using export {}, we mark the file as an external module. A module is a file that contains at least one import or export statement. When augmenting the global scope, you are required to make the file as a module. Otherwise, the compiler will throw an error:
Augmentations for the global scope can only be directly nested in external modules or ambient module declarations.1
Step 5: Check Autocomplete/Intellisense #
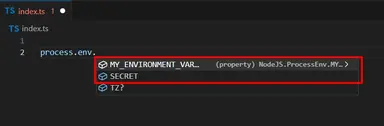
Now, you can easily write your environment variables without worrying about misspellings.

Bonus: Declaring a Global Variable #
You can also declare other global variables in the same type definition file. For example:
// global.d.ts declare global { namespace NodeJS { interface ProcessEnv { // define environment variables SECRET: string | null; MY_ENVIRONMENT_VARIABLE: "value1" | "value2" | "value3" | null; } } // outside NodeJS namesepace var myVariable: string; } export {};1234567891011121314
Now, you can initialize the variable in your code:
// index.ts global.myVariable = "Hello, world"; console.log(global.myVariable);123
Conclusion #
You learned how to extend the global object and declare a global variable by creating a type definition file and using declaration merging. It's a very useful technique and can be applied in multiple scenarios.
If you like this tutorial, please leave a like or share this article. For future tutorials like this, please subscribe to our newsletter or follow me on GitHub.
Resources #
Credits: Image by Charlotte from Pixabay






