How to set inline styles in react (Typescript)

Jasser Mark Arioste

In this tutorial we'll learn about the different ways to set inline styles in react and how to extend inline styles in typescript if the css property currently does not exist.
Setting inline style directly on a component/element. #
In pure html we can set inline styles by assigning a string to the style attribute for example:
<p style="padding:2px">Start editing to see some magic happen :)</p>1
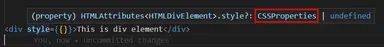
In React/tsx, it's a little bit different. The tsx syntax uses the style attribute but is a React.CSSProperties type. For example if we add a style attribute to the element we can see the intellisense if we use vscode or some editor:

This allows us to get all the type safety when adding styles to our elements which is extremely important for maintainability.
The code above would now look like this in react. <div style={{padding: 2}}>This is div element</div>12
Extracting the inline style to an object. #
In terms of clean code and maintainability, The code above would be all right if you only have a couple of styles but once you have a lot of styles in an element, it becomes hard to maintain. so we can extract the object and assign it in a variable.
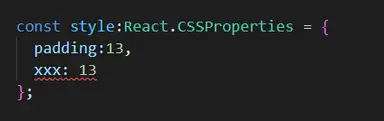
The code above would now look like this in react. const style = { padding:13, xxx: 13 }; <div style={style}>This is div element</div>1234567
Notice that I added xxx property to the style and typescript does not complain or throw any error. In order to add type safety and intellisense to the style object we have to declare it as a CSSProperties type.
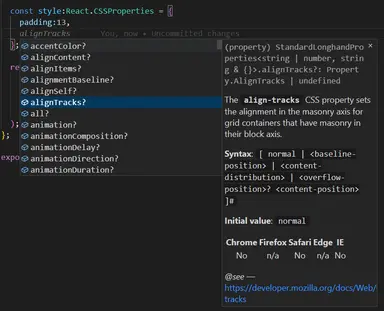
import React from "react"; The code above would now look like this in react. const style:React.CSSProperties = { padding:13, xxx: 13 }; <div style={style}>This is div element</div>12345678
Now we get a warning from typescript

As well as intellisense and good documentation:

How to augment or extend React.CSSProperties
#
Sometimes we use styles that are not defined in the default React.CSSProperties and this will throw a compile time error in typescript. One example is when you use daisyUI styles for radial progress component. In daisyUI, if you want to create a radial progress component you have to indicate the --value in the styles object. For example
<div className="radial-progress" style={{"--value":70}}>70%</div>1
Typescript throws a compile time error:
Type '{ "--value": number; }' is not assignable to type 'Properties<string | number, string & {}>'. Object literal may only specify known properties, and '"--value"' does not exist in type 'Properties<string | number, string & {}>1
To fix this we can use module augmentation or declaration merging to add more properties to the React.CSSProperties typescript definition. First create a global.d.ts in the root folder of your project and add the following code
import React from "react"; declare module "react" { // augment CSSProperties here interface CSSProperties { "--value"?: string | number; "--size"?: string | number; "--thickness"?: string | number; } }1234567891011
After adding that, the error should be gone in our element:

Conclusion #
In this tutorial we learned how to add inline styles in react with typescript and also extend the inline style definition using module augmentation or declaration merging.
If you like tutorials like this, subscribe to our newsletter below for more articles like this directly to your inbox.
References #
Credits: Image by K L from Pixabay






