How to Use document.getElementById() method in Typescript

Jasser Mark Arioste

Hello! In this tutorial, you'll learn how to use the document.getElementById() method in typescript so that you can avoid any compile-time errors.
Two Compile-Time Errors #
There are two compile-time errors that occur when using document.getElementById(). The first one is 'xxxx' is possibly 'null' and Property 'xxxxx' does not exist on type 'HTMLElement'.
Error: 'element' is possibly 'null' #
This error occurs when you don't use a guard or the optional chaining operator when accessing a property of the element. For example, suppose you have an HTML element <input id="first_name"/> somewhere in your code. You wanted to get the value of this element by doing the following:
const firstNameInput = document.getElementById("first_name") const value = firstNameInput.value; //Error: 'firstNameInput' is possibly 'null'.12
However, this results in a compile-time error because, the document.getElementById() method returns an HTMLElement or null. To fix this, you have to check for null by using a guard or optional chaining.
const firstNameInput = document.getElementById("first_name") // using a guard if(firstNameInput){ const value = firstNameInput.value; } // optional-chaining operator const value = firstNameInput?.value;1234567
Error: Property 'value' does not exist on type 'HTMLElement' #
This error occurs because you're trying to access a property of a specific type of HTMLElement but the document.getElementById() returns the most generic type: HTMLElement.
Using the previous example, this error will occur after using the optional-chaining operator.
const firstNameInput = document.getElementById("first_name") // optional-chaining operator const value = firstNameInput?.value; // Error: Property 'value' does not exist on type 'HTMLElement'.123
To fix this error, you can use type assertion by using the `as` operator since you already have prior knowledge of what type of element you're trying to get. In the above example, it's an HTMLInputElement.
const firstNameInput = document.getElementById("first_name") as HTMLInputElement | null // optional-chaining operator const value = firstNameInput?.value; // no more errors.123
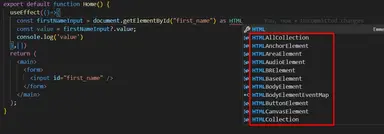
All specific types of HTMLElement are prefixed with HTML such as HTMLInputElement, HTMLDivElement, HTMLFormElement, etc. Your code editor should be able to help you using the IntelliSense/autocomplete feature:

That's basically it!
Conclusion #
You learned how to use the document.getElementtById method in Typescript by using a guard statement, optional-chaining, and type assertions. This technique can also be applied to other DOM manipulation methods such as getElementsByClassName, querySelector, etc.
If you like this tutorial, please leave a like or share this article. For future tutorials like this, please subscribe to our newsletter or follow me on GitHub.
Resources #
Credits: Image by Ilona Ilyés from Pixabay






