How to Create a React Sticky Header using TailwindCSS

Jasser Mark Arioste

Hello, hustlers! In this tutorial, you'll learn how to create a sticky header/navbar in React using TailwindCSS classes. Sticky headers don't need javascript to work but in this tutorial, we'll use React to create a reusable component.
What is a Sticky Header? #
In general, a sticky header is usually a navigation bar that sticks to the top of the page when a certain scroll threshold has been reached. In the early times of the web, you can not implement this without using javascript, but now there's a CSS property-value position:sticky that can be used.
A sticky header is different from a fixed header where it's always on top regardless of the scroll position.
How to Implement position:sticky correctly?
#
Sometimes, the position:sticky CSS property does not work if any parent elements have overflow property set to true, hidden, or auto.
We also have to set at least one position value for top, bottom, left, right to specify where the sticky header should stick. For this tutorial, we'll use top:0px.
Final Output #
Here's the final output of what we'll be making today.

Tutorial Objectives #
- Set up a react framework with TailwindCSS. We'll use NextJS + TailwindCSS for this tutorial.
- Create a reusable StickyHeader component.
Project Setup #
We'll have to install tailwindCSS to whatever react framework we're using.
Starting From Scratch
In this tutorial we're going to use NextJS and to speed up the process, we'll use a starter template with TailwindCSS installed. All we have to do is to run the following command:
npx create-next-app -e https://github.com/jmarioste/next-tailwind-starter-2 react-sticky-header-tutorialAfter it's done installing, you can run the following commands to start the local dev server:
cd react-sticky-header-tutorial
yarn devInstalling TailwindCSS in an Existing Project
If you're starting from an existing project, you'll have to install TailwindCSS for that specific framework. You can check out their documentation for specific steps.
If you need to install Tailwind CSS in a NextJS project, I also have a guide for that, check it out here: How to Setup NextJS and TailwindCSS in 2023.
Creating a Sticky Header #
Once you've already installed Tailwind CSS, let's now create a reusable component in React. First, we'll create an ordinary header with no sticky and refactor our code then apply the sticky property to it and make it reusable.
First, create the file components/Header.tsx:
const Header = () => { return ( <div className="bg-indigo-500 text-indigo-50"> <header> <ul className="list-none flex justify-center gap-4"> <li className="p-2">Home</li> <li className="p-2">Blog</li> <li className="p-2">About</li> <li className="p-2">Contact</li> </ul> </header> </div> ); }; export default Header;123456789101112131415
Now, let's use this component on a page. Let's modify pages/index.tsx :
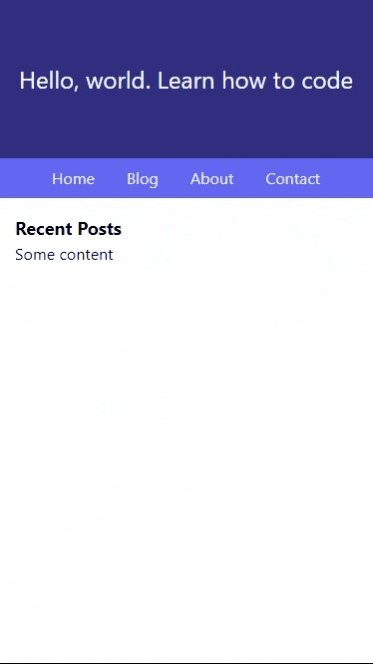
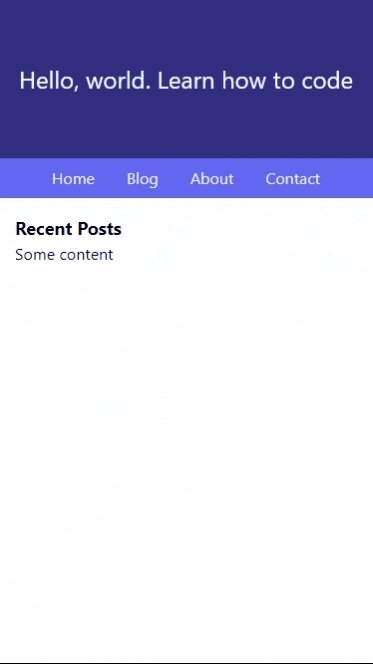
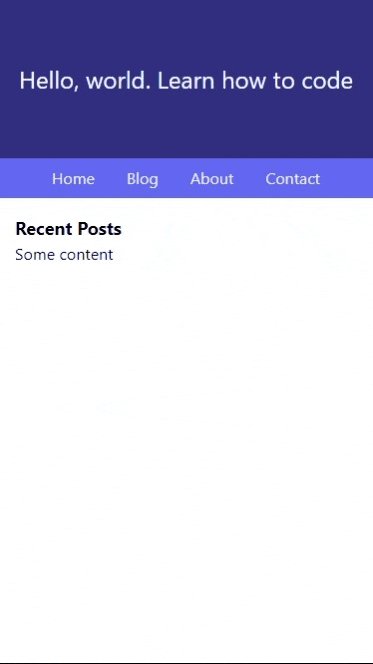
// pages/index.tsx import type { NextPage } from "next"; import Header from "../components/Header"; const Home: NextPage = () => { return ( <div className=""> <div className="h-40 grid place-content-center bg-indigo-900 text-gray-50"> <h1 className="text-2xl">Hello, world. Learn how to code</h1> </div> <Header /> <div className="container mx-auto"> <div className="p-4"> <h2 className="font-bold text-lg">Recent Posts</h2> <p className="h-[2000px]">Some content</p> </div> </div> </div> ); }; export default Home;12345678910111213141516171819202122
Now, we have a layout, but our header component is not sticking to the top when we scroll:

To make it sticky let's modify our Header.tsx file and add the `sticky top-0` classes:
// components/Header.tsx const Header = () => { return ( <div className="sticky top-0 bg-indigo-500 text-indigo-50"> <header> <ul className="list-none flex justify-center gap-4"> <li className="p-2">Home</li> <li className="p-2">Blog</li> <li className="p-2">About</li> <li className="p-2">Contact</li> </ul> </header> </div> ); }; export default Header;12345678910111213141516
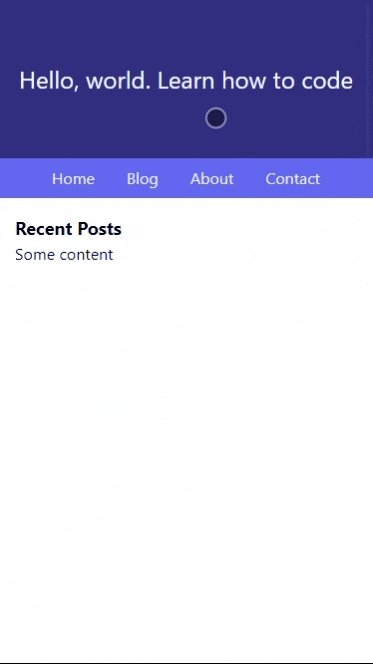
Now, our header sticks to the top:

Just make sure that when you modify the parent elements later on, don't add overflow:hidden/auto/true so that the position:sticky will work properly.
Code and Demo #
The full code can be accessed at GitHub: jmarioste/react-sticky-header-tailwind-tutorial.
You can play with the demo on Stackblitz: React Sticky Header Tailwind Tutorial
Conclusion #
You learned how to create a react sticky header component by using Tailwind CSS classes. If you like this tutorial, please leave a like or share this article. For future tutorials like this, please subscribe to our newsletter or follow me on Twitter.
Resources #
Credits: Image by Matteo Orlandi from Pixabay






