Tutorial: How to Setup URQL in a Next.js Typescript App

Jasser Mark Arioste

I'm going to show you how to set up URQL in a brand-new NextJS project. This post will cover installation, code generation in typescript, and using the hooks for GraphQL queries. We'll be using Rick and Morty GraphQL API as our backend endpoint for simplicity, and query the list of episodes and display them on the UI.
Installation #
Create a next.js project using npx with typescript option.
npx create-next-app --ts urql-nextjs-starter1
Install the dependencies
#Install graphql and urql yarn add graphql@15.x urql #Install tools for code type generation in typescript yarn add -D @graphql-codegen/cli @graphql-codegen/near-operation-file-preset @graphql-codegen/typescript @graphql-codegen/typescript-operations @graphql-codegen/typescript-urql @graphql-codegen/urql-introspection12345
Creating the config file #
Create a graphql.config.yml in the root directory of your project folder and copy the code below. Please check the comments if you want to know what each line means.
#graphql.config.yml overwrite: true schema: "https://rickandmortyapi.com/graphql" documents: "graphql/**/*.graphql" # documents - where our graphql queries will reside generates: graphql/types.tsx: #generate/types.tsx for typesafety during development plugins: - "typescript" graphql/: #useful so that it doesn't generate 1 big file but separate them per .graphql file preset: near-operation-file presetConfig: extension: .gql.tsx baseTypesPath: types.ts # generates react hooks for urql plugins: - "typescript-operations" - "typescript-urql" config: withHooks: true1234567891011121314151617181920
Add a new command in our package.json file for code generation. This command will generate the types and react hooks to make development easier and solid.
{ "scripts": { ... "gen": "graphql-codegen --config graphql.config.yml" }, }123456
Let's create the GraphQL Query #
Let's create the graphql folder and episodes.graphql
mkdir graphql && cd graphql1
touch episodes.graphql1
Let's paste our query inside episodes.graphql
query Episodes($page: Int) { episodes(page: $page) { results { air_date created episode name } } }12345678910
Generate the code #
yarn gen //or npm run gen123
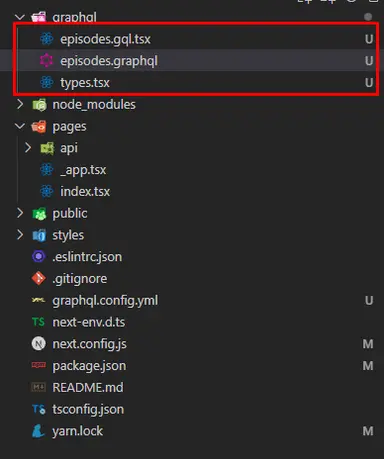
You should be able to see the generated files inside /graphql folder. Below would be how our directory will look like after all these steps. This is important in when developing in typescript since it basically ensures that there are no incorrectly called queries in our frontend with all the types and hooks generated for us. Now we are ready to query rick and morty api and show it in our UI!

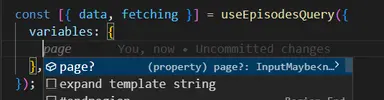
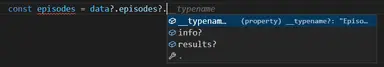
And we now have both auto-complete for the variables and the returned data (type safety). Awesome!


Using the generated react hooks to fetch some data! #
Let's add the hook in our index.tsx file and render the list. I added a little bit of styling too.
import type { NextPage } from "next"; import { useEpisodesQuery } from "../graphql/episodes.gql"; const Home: NextPage = () => { const [{ data }] = useEpisodesQuery({ variables: { page: 1, }, }); const episodes = data?.episodes?.results; return ( <div className="container"> <ol className="episode-list"> {episodes?.map((episode, i) => { return ( <li key={i} className="episode"> <h2 className="episode-title">{episode?.name}</h2> <p className="episode-ep">{episode?.episode}</p> <time dateTime={episode?.air_date ?? ""}> {episode?.air_date} </time> </li> ); })} </ol> </div> ); }; export default Home;12345678910111213141516171819202122232425262728293031
What about Server-side Rendering (SSR)? #
For Server-side Rendering (SSR), I created a separate tutorial on how to set up URQL SSR with NextJS.
Conclusion #
We've learned on how to setup URQL with Next.js along with code generation to make sure that all our types and queries are called correctly
Full code is available here: https://github.com/jmarioste/setup-urql-nextjs
Demo is available here: https://setup-urql-nextjs.vercel.app/






